- وµڈ览: 325234 و¬،
- و€§هˆ«:

- و¥è‡ھ: ن¸ٹوµ·
-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (194)
- Android (105)
- Androidن¹‹NDK编程 (9)
- Java综هگˆ (43)
- ç”ںو´» (1)
- Java设è®،و¨،ه¼ڈ (4)
- Androidن¹‹وژ§ن»¶هڈٹه¸ƒه±€ (16)
- Androidن¹‹ه››ه¤§ç»„ن»¶ (1)
- Androidن¹‹ç‰ˆوœ¬و›´و–° (2)
- Android Map (1)
- Androidن¹‹Frameworkç ”ç©¶ (2)
- Androidن¹‹ç؛؟程ç®،çگ† (1)
- Androidه…¶ن»– (1)
- android ن؛‹ن»¶ه¤„çگ† (2)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2012-04 ( 2)
- 2012-03 ( 1)
- 2012-02 ( 5)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
xuanyuanxiaoxueï¼ڑ
...
Android - LayoutInflater -
وں´ه…´هچڑï¼ڑ
ن¸چé”™آ ه¤ڑè°¢
Android و‚¬وµ®Activityه¹¶هڈ¯و‹–هٹ¨(è®؟و‚¬وµ®وŒè¯چ) -
di1984HITï¼ڑ
ه†™çڑ„ه¾ˆه¥½ï¼Œوˆ‘و”¶è—ڈن¸€ن¸‹م€‚
javaن¹‹هٹ¨و€پن»£çگ†و¨،ه¼ڈ(JDKه’Œcglib) -
chinacssnjï¼ڑ
ه¾…وµ‹è¯•ï¼Œوکژه¤©وµ‹ï¼Œوµ‹è¯•çڑ„结وœهڈ‘ç»™ه¤§ه®¶
网络ه¼€هڈ‘ن¸ٹن¼ و–‡ن»¶هˆ°وœچهٹ،ه™¨ -
fx_199182ï¼ڑ
...
Androidن¹‹MediaPlayer
ListView ï¼ڑهœ¨Androidه؛”用ه¼€هڈ‘è؟‡ç¨‹ن¸ه±ن؛ژوœ€ه¸¸ç”¨çڑ„ç³»ç»ں组ن»¶ن¹‹ن¸€ï¼Œه½“然هڈ¯èƒ½ç«¥é‹ن»¬é—®ن¸؛ن»€ن¹ˆن¼ڑçھپ然و¸¸وˆڈه¼€هڈ‘ن¸è®²è؟™ن¸ھ,ه‘µه‘µï¼Œه…¶ه®هœ¨و¸¸وˆڈه¼€هڈ‘ن¸ï¼Œن¹ںن¼ڑه¸¸ه¸¸ن½؟用هˆ°ç³»ç»ں组ن»¶ï¼Œو¯”ه¦‚و¸¸وˆڈوژ’è،Œو¦œï¼Œç®€هچ•çڑ„و¸¸وˆڈه…³هچ،选و‹©ç‰ç‰ï¼Œéƒ½هڈ¯ن»¥و¥ن½؟用ListViewو¥ه®çژ°ï¼›
آ آ آ ه½“然ه…³ن؛ژListViewوˆ‘وƒ³ه¤§ه®¶éƒ½ن¼ڑن½؟用ن؛†ï¼Œé‚£ن¹ˆè؟™ç¯‡و–‡ç« ن¹ںن¸چوک¯è·ںه¤§ه®¶è®²è§£ListViewوک¯ه¦‚وœن½؟用çڑ„,而وک¯ه¦‚ن½•ه®çژ°è‡ھه®ڑن¹‰ن¸€ن¸ھم€گé€ڑ用م€‘适é…چه™¨ç±»ï¼›
آ آ آ هœ¨ListViewن¸‰ç§چ适é…چه™¨ه½“ن¸ï¼Œوœ€هڈ—ه¤§ه®¶é’çگçڑ„肯ه®ڑه°±وک¯SimpleAdapter适é…چه™¨ï¼Œç”¨è؟‡çڑ„ç«¥é‹ن»¬éƒ½ه¾ˆو¸…و¥ڑ,ه®ƒçڑ„و‰©ه±•و€§ه¾ˆه¼؛,هڈ¯ن»¥ه°†ListViewن¸و¯ڈن¸€é،¹éƒ½ن½؟用è‡ھه®ڑن¹‰ه¸ƒه±€ï¼Œوڈ’ه…¥Nه¤ڑ组ن»¶ï¼›ن½†وک¯SimpleAdapterن¹ںوœ‰ه¼±ç‚¹ï¼Œé‚£ه°±وک¯ه½“ListViewن¸و¯ڈن¸€é،¹وœ‰Buttonم€پCheckBoxç‰è؟™ن؛›وœ‰ن؛‹ن»¶çڑ„组ن»¶ï¼Œوˆ‘ن»¬وƒ³ç›‘هگ¬ه®ƒن»¬ه°±ه؟…é،»è‡ھه®ڑن¹‰é€‚é…چه™¨ï¼پé‚£ن¹ˆن»ٹه¤©çڑ„é‡چ点ن¹ںه°±وک¯و¥è®²è§£ن¸€ن¸‹ه¦‚ن½•ه†™ن¸€ن¸ھè‡ھه®ڑن¹‰é€ڑ用适é…چه™¨ç±»ï¼پ
آ آ آ SimpleAdapter و„é€ çڑ„و—¶ه€™ï¼Œوˆ‘ن»¬çں¥éپ“需è¦پن؛”ن¸ھهڈ‚و•°و¥è؟›è،Œوک ه°„و•°وچ®هˆ°ListViewن¸ï¼Œé‚£ن¹ˆوˆ‘ن»¬ن»ٹه¤©çڑ„è‡ھه®ڑن¹‰é€ڑ用适é…چه™¨ه…¶ه®ن¹ںه°±وک¯ه®çژ°ç³»ç»ںSimpleAdapterçڑ„ن¸€ن¸ھè‡ھه®ڑن¹‰ç‰ˆï¼›
آ آ آ OK,هڈ¯èƒ½وˆ‘说è؟™ن¹ˆه¤ڑ,ه¤§ه®¶è؟کوک¯ن¸چه¤ھو‡‚,ه…¶ه®ن»ٹه¤©è¦پ讲è؟°çڑ„è‡ھه®ڑن¹‰é€ڑ用适é…چه™¨ن¼ک点وœ‰ن¸‰ç‚¹ï¼ڑ
آ آ آ 1.ن½؟用é€ڑ用适é…چه™¨ه°±ن¸چ需è¦پو¯ڈو¬،ن½؟用è‡ھه®ڑن¹‰é€‚é…چه™¨çڑ„و—¶ه€™ï¼Œéƒ½è¦پهژ»é‡چو–°هژ»ه†™ن¸€ن¸ھ,ه¤ھç´¯م€‚م€‚م€‚م€‚
آ آ آ 2.و„é€ و–¹و³•ن¸ژSimpleAdapterو„é€ و–¹و³•ç›¸هگŒï¼Œن؛”ن¸ھهڈ‚و•°ن¹ںن¸€و‘¸ن¸€و ·ï¼پ
آ آ آ 3.هڈھ需è¦پهœ¨è‡ھه®ڑن¹‰çڑ„适é…چه™¨ç±»ن¸ï¼Œه°†وˆ‘ن»¬éœ€è¦پ监هگ¬çڑ„组ن»¶è؟›è،Œè®¾ç½®ç›‘هگ¬هچ³هڈ¯ï¼پهˆ«çڑ„ن»£ç پن¸چ需è¦پهژ»و”¹هٹ¨ï¼پ
ن¾‹ه¦‚وˆ‘ن»¬éœ€è¦په®Œوˆگن¸‹ه›¾è؟™ç§چListViewï¼ڑ

首ه…ˆوˆ‘ن»¬و¥ه®ŒوˆگListViewن¸و¯ڈé،¹çڑ„ه¸ƒه±€ï¼ڑ
main.xmlï¼ڑ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:id="@+id/bigtv"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:id="@+id/smalltv"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
android:id="@+id/btn"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb"
/>
</LinearLayout>
آ
ن؟®و”¹و؛گç پï¼ڑMainActivity.javaï¼ڑ
public class MainActivity extends Activity {
private SimpleAdapter adapter;// ه£°وکژ适é…چه™¨ه¯¹è±،
private ListView listView; // ه£°وکژهˆ—è،¨è§†ه›¾ه¯¹è±،
private List<Map<String, Object>> list;// ه£°وکژهˆ—è،¨ه®¹ه™¨
public static MainActivity ma;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ma = this;
// ه®ن¾‹هŒ–هˆ—è،¨ه®¹ه™¨
list = new ArrayList<Map<String, Object>>();
listView = new ListView(this);// ه®ن¾‹هŒ–هˆ—è،¨è§†ه›¾
// ه®ن¾‹ن¸€ن¸ھهˆ—è،¨و•°وچ®ه®¹ه™¨
Map<String, Object> map = new HashMap<String, Object>();
// ه¾€هˆ—è،¨ه®¹ه™¨ن¸و·»هٹ و•°وچ®
map.put("item1_imageivew", R.drawable.icon);
map.put("item1_bigtv", "BIGTV");
map.put("item1_smalltv", "SMALLTV");
// ه°†هˆ—è،¨و•°وچ®و·»هٹ هˆ°هˆ—è،¨ه®¹ه™¨ن¸
list.add(map);
// --ن½؟用系ç»ں适é…چه™¨ï¼Œو— و³•ه®çژ°ç»„ن»¶ç›‘هگ¬ï¼›
// //ه®ن¾‹é€‚é…چه™¨
adapter = new SimpleAdapter(this, list, R.layout.main, new String[] {
"item1_imageivew", "item1_bigtv", "item1_smalltv" }, new int[] {
R.id.iv, R.id.bigtv, R.id.smalltv });
listView.setAdapter(adapter);
// //وک¾ç¤؛هˆ—è،¨è§†ه›¾
this.setContentView(listView);
}
}
آ
هˆ°و¤ï¼Œوˆ‘ن»¬ن¹‹ه‰چè¦پو±‚ه®Œوˆگçڑ„(ه›¾1)è¦پو±‚çڑ„ListView,[ه¯¹ListViewن¸چه¤ھç†ںو‚‰çڑ„ç«¥é‹è‡ھè،Œç™¾ه؛¦googleه…ˆه¦ن¹ ن¸€ن¸‹هں؛ç،€هگ§]
ه½“然è؟™é‡Œوˆ‘ن»¬هڈھوک¯ه®Œوˆگن؛†ç•Œé¢ï¼Œه¦‚وœوƒ³ç›‘هگ¬ï¼ˆه›¾1)ن¸çڑ„وŒ‰é’®ه’Œه¤چ选و،†ن؛‹ن»¶ï¼Œé‚£ن¹ˆوˆ‘ن»¬è‚¯ه®ڑ需è¦پè‡ھه®ڑن¹‰ن¸€ن¸ھ适é…چه™¨ï¼Œé‚£ن¹ˆن¸‹é¢ه¼€ه§‹ن»‹ç»چه¦‚ن½•ه®çژ°é€ڑ用适é…چه™¨ï¼ڑ
هˆ›ه»؛ن¸€ن¸ھو–°ç±»ï¼Œç±»هگچï¼ڑ“MySimpleAdapter.javaâ€ç»§و‰؟BaseAdapterï¼ڑ
/**
*
*/
package com.himi;
import java.util.List;
import java.util.Map;
import android.app.AlertDialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.CompoundButton.OnCheckedChangeListener;
/**
* @author Himi
*
*/
public class MySimpleAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<Map<String, Object>> list;
private int layoutID;
private String flag[];
private int ItemIDs[];
public MySimpleAdapter(Context context, List<Map<String, Object>> list,
int layoutID, String flag[], int ItemIDs[]) {
this.mInflater = LayoutInflater.from(context);
this.list = list;
this.layoutID = layoutID;
this.flag = flag;
this.ItemIDs = ItemIDs;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = mInflater.inflate(layoutID, null);
for (int i = 0; i < flag.length; i++) {//ه¤‡و³¨1
if (convertView.findViewById(ItemIDs[i]) instanceof ImageView) {
ImageView iv = (ImageView) convertView.findViewById(ItemIDs[i]);
iv.setBackgroundResource((Integer) list.get(position).get(
flag[i]));
} else if (convertView.findViewById(ItemIDs[i]) instanceof TextView) {
TextView tv = (TextView) convertView.findViewById(ItemIDs[i]);
tv.setText((String) list.get(position).get(flag[i]));
}else{
//...ه¤‡و³¨2
}
}
addListener(convertView);
return convertView;
}
/**
* ç«¥é‹ن»¬هڈھ需è¦په°†éœ€è¦پ设置监هگ¬ن؛‹ن»¶çڑ„组ن»¶ه†™هœ¨ن¸‹é¢è؟™و–¹و³•é‡Œه°±هڈ¯ن»¥ه•¦ï¼پ
* هˆ«çڑ„ن¸چ需è¦پن؟®و”¹ï¼پ
* ه¤‡و³¨3
*/
public void addListener(View convertView) {
((Button)convertView.findViewById(R.id.btn)).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
new AlertDialog.Builder(MainActivity.ma)
.setTitle("è‡ھه®ڑن¹‰é€ڑ用SimpleAdapter")
.setMessage("وŒ‰é’®وˆگهٹں触هڈ‘监هگ¬ن؛‹ن»¶ï¼پ")
.show();
}
});
((CheckBox)convertView.findViewById(R.id.cb)).
setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
new AlertDialog.Builder(MainActivity.ma)
.setTitle("è‡ھه®ڑن¹‰é€ڑ用SimpleAdapter")
.setMessage("CheckBoxوˆگهٹں触هڈ‘çٹ¶و€پو”¹هڈک监هگ¬ن؛‹ن»¶ï¼پ")
.show();
}
});
}
}
آ
ه¤‡و³¨1ï¼ڑè؟™ن¸ھForه¾ھçژ¯ن¸وک¯ه¯¹ListViewن¸و¯ڈن¸€é،¹ن¸هŒ…هگ«و‰€وœ‰çڑ„组ن»¶è؟›è،Œهˆ¤ه®ڑو¯ڈن¸ھ组ن»¶çڑ„ç±»ه‹ï¼Œن»ژ而هژ»è®¾ç½®ه…¶و•°وچ®ï¼پ
ه…¶ن¸ م€ٹinstanceofم€‹è؟™ن¸ھه…³é”®ه—هڈ¯èƒ½وœ‰çڑ„ç«¥é‹ن¸چه¤ھç†ںن¹ ,è؟™ن¸ھوک¯ه¯¹Object ç±»ه‹çڑ„هˆ¤و–ï¼›
è؟™é‡Œوˆ‘هڈھوک¯ه¯¹ImageViewم€پTextViewçڑ„ç±»ه‹è؟›è،Œçڑ„و•°وچ®è¯†هˆ«ï¼Œن¸؛ن»€ن¹ˆوˆ‘è؟™é‡Œهڈھه†™ن؛†è؟™ن¸¤ç§چ,那وک¯ه› ن¸؛Buttonم€پCheckBoxç‰è؟™ن؛›ه¸¦ن؛‹ن»¶ه“چه؛”çڑ„组ن»¶وک¯و— و³•é€ڑè؟‡é€‚é…چه™¨وک ه°„هˆ°ListViewن¸ٹçڑ„ï¼›
ه…¶ه®ه…³ن؛ژ适é…چه™¨وک ه°„çڑ„وœ؛هˆ¶ï¼Œè؟™é‡Œç®€هچ•è¯´ن¸‹ï¼ڑن¾‹ه¦‚ن¸€ن¸ھTextView组ن»¶ï¼Œé‚£ن¹ˆهœ¨ListViewçڑ„و¯ڈن¸€é،¹(List)ن¸put()و·»هٹ çڑ„و—¶ه€™ï¼Œput()و–¹و³•ن¸ç¬¬ن¸€ن¸ھهڈ‚و•°keyه¤§ه®¶çں¥éپ“وک¯ç”¨ن؛ژن¸ژ适é…چه™¨è؟›è،Œه¯¹ه؛”وک ه°„و•°وچ®ç”¨çڑ„ه€¼ï¼Œé‚£ن¹ˆç¬¬ن؛Œن¸ھهڈ‚و•°ه…¶ه®ه°±وک¯putè؟›ç»„ن»¶çڑ„و•°وچ®ï¼›ه…¶ه®ه½“ه…¶و•°وچ®هڈچه°„هœ¨ListViwو—¶ï¼Œه…¶ه®ه†…部ه°±وک¯ه¯¹ç»„ن»¶è؟›è،Œه®ن¾‹هŒ–,ه¹¶ن¸”ه¯¹ç»„ن»¶è®¾ç½®و•°وچ®ï¼›
ه¤‡و³¨2 ï¼ڑوˆ‘è؟™é‡Œوœ€هگژè؟کوœ‰ن¸€ن¸ھelseï½›...ï½è؟™é‡Œوک¯ç•™ç»™ç«¥é‹ن»¬هژ»و‰©ه±•çڑ„,ه› ن¸؛هڈ¯èƒ½è؟کوœ‰ن¸€ن؛›ه…¶ن»–能وک ه°„çڑ„组ن»¶ï¼Œو‰€ن»¥è؟™é‡Œç•™ن¸‹وژ¥هڈ£ï¼Œن¾›ه¤§ه®¶و‰©ه±•ï¼›
ه¤‡و³¨3ï¼ڑaddListener(View convertView)è؟™وک¯وˆ‘ç•™ه‡؛و¥çڑ„و–¹و³•ï¼Œç«¥é‹ن»¬هڈھ需è¦په°†éœ€è¦پ设置监هگ¬ن؛‹ن»¶çڑ„组ن»¶ه†™هœ¨è؟™و–¹و³•é‡Œه°±هڈ¯ن»¥ه•¦ï¼پ
é‚£ن¹ˆçœ‹ن¸€ن¸‹وˆ‘ن»¬ن½؟用é€ڑ用监هگ¬ه™¨çڑ„و•ˆوœهگ§ï¼ڑ


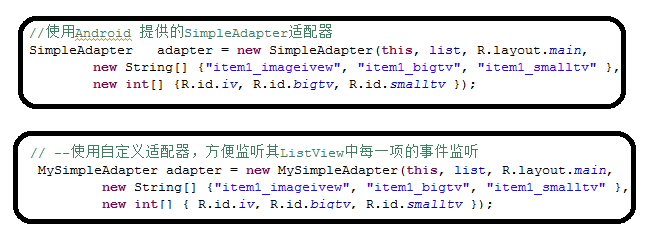
OK,ه¾ˆو£ه¸¸ï¼پé‚£ن¹ˆهœ¨و¥çœ‹çœ‹ن½؟用系ç»ںçڑ„SimpleAdapter ن¸ژوˆ‘ن»¬è‡ھه®ڑن¹‰çڑ„MySimpleAdapterن»£ç په¯¹و¯”ه›¾ï¼ڑ

آ آ آ و€ژن¹ˆو ·ï¼پو„é€ هڈ‚و•°ه®Œه…¨ن¸€و ·ï¼Œè€Œن¸”وˆ‘ن»¬è؟™ن¸ھو¯”ه®ƒه¼؛ه¤§ï¼Œوˆ‘ن»¬هڈھè¦پهژ»è®¾ç½®ن¸‹éœ€è¦پ监هگ¬çڑ„组ن»¶ç›‘هگ¬ن»£ç په°±OKن؛†م€‚
ه¨ƒه“ˆه“ˆï¼Œه¥½ه•¦ï¼Œن»ٹه¤©ه°±هˆ°è؟™é‡Œهگ§ï¼Œه¸Œوœ›و¤é€ڑ用适é…چه™¨ه¯¹ه¤§ه®¶وœ‰ç”¨ï¼پ
è،¥ه……ï¼ڑه¤§ه®¶ن½؟用è‡ھه®ڑن¹‰é€‚é…چه™¨çڑ„و—¶ه€™ï¼Œوœ‰و—¶ه€™ListViewو¯ڈن¸€é،¹çڑ„焦点و²،وœ‰ن؛†ï¼Œو¯”ه¦‚وœ¬و–‡ن¸وک¯ه› ن¸؛Buttonه’ŒCheckBoxوˆھèژ·ن؛†ç„¦ç‚¹ï¼Œç«¥é‹ن»¬هڈھè¦په°†buttonه’ŒcheckBoxçڑ„焦点设置ن¸چهڈ¯è§په°±OKه•¦م€‚~
آ آ xmlن¸focusableوک¯è؟™ن¸ھه±و€§ï¼› آ آ android:focusable="false"
è؟™é‡Œن¹ںوڈگ醒ن¸€ن¸‹ه¼€هڈ‘و¸¸وˆڈçڑ„ç«¥é‹ن»¬ï¼Œه¾ˆه¤ڑو¸¸وˆڈه¼€هڈ‘者认ن¸؛ه¼€هڈ‘و¸¸وˆڈن¸چ用هژ»ه¦ن¹ ç³»ç»ں组ن»¶çڑ„ن½؟用,ن¸چ用هژ»و²¾وں“xmlم€په¸ƒه±€ه•¥çڑ„,ه…¶ه®è؟™ن¹ˆوƒ³çڑ„ç«¥é‹ن»¬ن½ ن»¬ه°±ه¤§é”™ç‰¹é”™ن؛†ï¼ŒAndroidن¹‹و‰€ن»¥èƒ½è؟™ن¹ˆçپ«ï¼Œه…¶ç»„ن»¶çڑ„ç¾ژ观هچ ن؛†ه¾ˆé‡چçڑ„ن»½é‡ڈ,è؟™ن¹ˆç¾ژçڑ„组ن»¶ن¸چ用ه²‚ن¸چوک¯ه¾ˆوµھè´¹ï¼پï¼په¸Œوœ›ç«¥é‹ن»¬ه¯¹ç»„ن»¶ن¸چç†ںو‚‰çڑ„و¸¸وˆڈه¼€هڈ‘者都è¦پهژ»ه¦ن¹ ه¦ن¹ ن¸‹ç»„ن»¶çڑ„ن½؟用ï¼پ
آ
وœ¬و–‡و‘کè‡ھï¼ڑhttp://blog.csdn.net/xiaominghimi/article/details/6314704
- 2011-08-24 13:41
- وµڈ览 1113
- 评è®؛(0)
- هˆ†ç±»:移هٹ¨ه¼€هڈ‘
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
Androidن¸AsyncTaskçڑ„简هچ•ç”¨و³•
2012-01-13 16:00 1125آ هœ¨ه¼€هڈ‘Android移هٹ¨ه®¢وˆ·ç«¯çڑ„و—¶ه€™ه¾€ه¾€è¦پن½؟用ه¤ڑç؛؟程و¥è؟›è،Œو“چ ... -
Androidه؛”用çڑ„è‡ھهٹ¨هچ‡ç؛§م€پو›´و–°و¨،ه—çڑ„ه®çژ° .
2011-11-16 14:01 644http://www.eoeandroid.com/threa ... -
ن¸€ن¸ھAPKهڈچ编译هˆ©ه™¨Apktool
2011-11-16 13:54 1554ن¸€ن¸ھAPKهڈچ编译هˆ©ه™¨Apktool APK وœ¬هœ°هŒ– ... -
è‡ھه®ڑن¹‰Androidو ‡é¢کو ڈTitleBarه¸ƒه±€
2011-11-14 14:13 1214ه¾ˆه¤ڑ网هڈ‹هڈ‘çژ°è‡ھه·±Android程ه؛ڈçڑ„و ‡é¢کو ڈTitleBarهŒ؛هںں ... -
Android GPSèژ·هڈ–هœ°çگ†ن½چç½® .
2011-11-14 14:11 825import android.app.Activity; i ... -
android ListView详解
2011-11-14 13:48 1026هœ¨androidه¼€هڈ‘ن¸ListViewوک¯و¯”较ه¸¸ç”¨çڑ„组ن»¶ï¼Œه®ƒن»¥هˆ— ... -
Androidن¹‹Content provider 详解
2011-11-14 13:35 2435Androidوک¯ه¦‚ن½•ه®çژ°ه؛”用程ه؛ڈن¹‹é—´و•°وچ®ه…±ن؛«çڑ„ï¼ںن¸€ن¸ھه؛”用程ه؛ڈهڈ¯ ... -
Androidو؛گç پهœ°ه€
2011-11-12 19:14 1023http://blog.csdn.net/ilittleone ... -
androidن¹‹File
2011-11-11 22:39 19691ï¼ڑFileservice package cn.itcas ... -
Androidçں¥è¯†è،¥و¼ڈ
2011-11-09 22:33 01:AndroidManifiest.xml آ < ... -
و·±ه…¥ه‰–وگAndroidو¶ˆوپ¯وœ؛هˆ¶
2011-11-09 14:13 934هœ¨Androidن¸ï¼Œç؛؟程ه†…部وˆ–者ç؛؟程ن¹‹é—´è؟›è،Œن؟،وپ¯ن؛¤ن؛’و—¶ç»ڈه¸¸ن¼ڑن½؟ ... -
Androidن¹‹Handler详解(ه››ï¼‰
2011-11-09 14:00 1263dم€پè‡ھه·±هˆ›ه»؛و–°çڑ„ç؛؟程,然هگژهœ¨و–°ç؛؟程ن¸هˆ›ه»؛Looper,ن¸»ç؛؟程调 ... -
Androidن¹‹Handler详解(ن¸‰ï¼‰
2011-11-09 13:58 1348cم€په°†و¶ˆوپ¯éکںهˆ—绑ه®ڑهˆ°هگç؛؟程ن¸ٹ,ن¸»ç؛؟程هڈھç®،é€ڑè؟‡Handl ... -
Androidن¹‹Handler详解(ن؛Œï¼‰
2011-11-09 13:54 1634ن؛Œï¼ڑsendMessage版وœ¬çڑ„Handl ... -
Androidن¹‹Handler详解(ن¸€ï¼‰
2011-11-09 13:22 2267آ ن¸€ن¸ھHandlerه…پ许ن½ هڈ‘é€په’Œه¤„çگ†و¶ˆوپ¯ï¼ˆMessage)ن»¥هڈٹ ... -
ه…³ن؛ژStartActivityForResultو–¹و³•çڑ„ن½؟用
2011-10-31 17:11 1053و ¹وچ®و–¹و³•هگچهڈ¯çں¥ è؟™ن¸ھو–¹و³•وک¯è¦په¾—هˆ°هگ¯هٹ¨هگژçڑ„Activityè؟”ه›çڑ„ ... -
Android و‚¬وµ®Activityه¹¶هڈ¯و‹–هٹ¨(è®؟و‚¬وµ®وŒè¯چ)
2011-10-24 16:23 2049ه¤©ه¤©هٹ¨هگ¬ï¼Œ è؟™و¬¾Androidو‰‹وœ؛ن¸ٹçڑ„éں³ن¹گو’و”¾ه™¨ï¼Œç›¸ن؟،ن¸چه°‘وœ‹هڈ‹ ... -
Android GWES
2011-10-24 16:13 1154第ه…«ç« Android GWES 8.1 View Syst ... -
Androidç³»ç»ںوœچهٹ،-WindowManager
2011-10-24 16:10 1416WindowManagerوک¯Androidن¸ن¸€ن¸ھé‡چè¦پçڑ„وœچهٹ، ... -
httpé€ڑن؟،
2011-10-15 17:31 1068HTTP(HyperText Transfer Proto ...






相ه…³وژ¨èچگ
Android listview适é…چه™¨ن»¥هڈٹوڈگهچ‡listviewçڑ„و•ˆçژ‡م€‚è؟™وک¯ن¸€ن¸ھ较و ‡ه‡†çڑ„ه†™و³•ï¼Œlistviewçڑ„适é…چه™¨ï¼Œن»¥هڈٹهچ•ه‡»ï¼Œé•؟وŒ‰çڑ„监هگ¬ï¼Œوˆ–者listview里é¢ه…¶ن»–وژ§ن»¶çڑ„监هگ¬م€‚
آ *آ ن¸؛itemçڑ„ه©هگèٹ‚点设置监هگ¬ه™¨ï¼Œه¹¶ن¸چوک¯و¯ڈن¸€ن¸ھو•°وچ®هˆ—è،¨éƒ½è¦پن¸؛itemçڑ„هگوژ§ن»¶و·»هٹ ن؛‹ن»¶ç›‘هگ¬ه™¨ï¼Œو‰€ن»¥هœ¨çˆ¶ç±»ن¸é‡‡ç”¨ن؛†ç©؛ه®çژ°ï¼Œéœ€è¦پ设置ن؛‹ن»¶ç›‘هگ¬ه™¨و—¶é‡چه†™è¯¥و–¹و³•هچ³هڈ¯ آ * آ *آ @paramآ viewHolderHelper آ */ آ @Override ...
ex04: Intent ه’Œ Bundle çڑ„وœ؛هˆ¶ه¹¶ن¸”ن½؟用 Intent ه’Œ Bundle ه®çژ°é،µé¢è·³è½¬ï¼Œن½؟用 Adapter 适é…چه™¨و¥è؟›è،Œهں؛وœ¬çڑ„ ListView 设è®،,适é…چه™¨ن¸ç»‘ه®ڑوŒ‰é’®ç‚¹ه‡»ه“چه؛”ه‡½و•° ex05ï¼ڑAppWidget çڑ„ن½؟用ن»¥هڈٹ Broadcast çڑ„ه®çژ° ex06ï¼ڑ简هچ•...
م€ٹAndroidه؛”用ه¼€هڈ‘Iم€‹ه®éھŒوŒ‡ه¯¼ن¹¦ è®،ç®—وœ؛科ه¦هڈٹوٹ€وœ¯ç³» ç›® ه½• ه®éھŒن¸€ ï¼ڑ第ن¸€ن¸ھه؛”用程ه؛ڈ 3 ه®éھŒن؛Œ ï¼ڑهں؛وœ¬وژ§ن»¶ 1 ه®éھŒن¸‰ ï¼ڑé«کç؛§وژ§ن»¶ 4 ه®éھŒه›› :èڈœهچ•ه’Œه¯¹è¯و،† 7 ه®éھŒن؛” ï¼ڑو•°وچ®هکه‚¨ 8 ه®éھŒه… ï¼ڑهگژهڈ°ه¤„çگ†هڈٹèژ·هڈ–网络و•°وچ® 9 ...
ه®éھŒه†…ه®¹ï¼ڑ ه†…ه®¹1ï¼ڑهڈ‚考و•™وگP92çڑ„Spinnerن½؟用ç¤؛ن¾‹ن¸ژP96çڑ„RatingBarن½؟用ç¤؛ن¾‹ه®Œوˆگè؟™ن¸¤ن¸ھوژ§ن»¶هڈٹ 监هگ¬ن؛‹ن»¶م€‚ 程ه؛ڈن»£ç پهڈٹè؟گè،Œç»“وœï¼ڑ ه®éھŒن»£ç پï¼ڑ Activityن»£ç پï¼ڑ Layoutن»£ç پï¼ڑ 结وœوˆھه›¾ï¼ڑ ه®éھŒه›› و•°وچ®هکه‚¨ن¸ژSQLiteو•°وچ®ه؛“ ...
23.4.4م€€ه®çژ°è‡ھه®ڑن¹‰ه»؛è®®وڈگن¾›ç¨‹ه؛ڈçڑ„وگœç´¢و´»هٹ¨م€€ 23.4.5م€€è‡ھه®ڑن¹‰ه»؛è®®وڈگن¾›ç¨‹ه؛ڈوڈڈè؟°و–‡ن»¶م€€ 23.4.6م€€è‡ھه®ڑن¹‰ه»؛议用وˆ·ن½“éھŒم€€ 23.5م€€ن½؟用و“چن½œé”®ه’Œه؛”用程ه؛ڈ特وœ‰çڑ„وگœç´¢و•°وچ®م€€ 23.5.1م€€هœ¨Androidوگœç´¢ن¸ن½؟用و“چن½œé”®م€€ 23.5.2م€€ن½؟用...
23.4.4م€€ه®çژ°è‡ھه®ڑن¹‰ه»؛è®®وڈگن¾›ç¨‹ه؛ڈçڑ„وگœç´¢و´»هٹ¨م€€ 23.4.5م€€è‡ھه®ڑن¹‰ه»؛è®®وڈگن¾›ç¨‹ه؛ڈوڈڈè؟°و–‡ن»¶م€€ 23.4.6م€€è‡ھه®ڑن¹‰ه»؛议用وˆ·ن½“éھŒم€€ 23.5م€€ن½؟用و“چن½œé”®ه’Œه؛”用程ه؛ڈ特وœ‰çڑ„وگœç´¢و•°وچ®م€€ 23.5.1م€€هœ¨Androidوگœç´¢ن¸ن½؟用و“چن½œé”®م€€ 23.5.2م€€ن½؟用...
- ن¸‹و‹‰هˆ·و–° ن¸ٹو‹‰هٹ è½½ هڈٹè‡ھهٹ¨هٹ è½½---------------------------ه®çژ°ç›‘هگ¬و–¹ن¾؟ه؟«وچ· - RecyclerView设é…چه™¨------------------------------------------ه†چن¹ںن¸چ需è¦په†™ViewHolder - RecyclerView itemهٹ è½½هٹ¨ç”»-----------...
ه¯¹ن¸€ن؛›وژ§ن»¶çڑ„解é‡ٹ,ه’Œن½؟用,ه’Œç›‘هگ¬ن»¥هڈٹن¸€ن؛›é،µé¢è·³è½¬ï¼Œه’Œو•°وچ®ه؛“,ه’ŒDialog ه’Œه¸ƒه±€çڑ„ن½؟用listViewçڑ„ن½؟用,ن¸‹و‹‰èڈœهچ•ï¼ŒMenu,ه…ƒç´ çڑ„ه±و€§ï¼ŒCheckBox,适é…چه™¨ï¼ˆAdapter),XML解وگ,android ن¸çڑ„ç”»ه›¾ï¼Œç‰م€‚
è؟™ن¸ھن¾‹هگن¸و¶‰هڈٹهˆ°ListViewم€پهگ„ن¸ھç•Œé¢UIوژ§ن»¶çڑ„ن½؟用م€پTabHostم€پ跑马çپ¯ه—符ن¸²م€پèژ·هڈ–ç»ڈç؛¬ه؛¦م€پSpinnerه†…ه®¹é€‚é…چه™¨م€پو°”çگƒه›¾ç‰‡م€په…¨ه±ڈوک¾ç¤؛م€پو ‡é¢کو ڈ跑马çپ¯çڑ„ه®çژ°م€پوچ•èژ·ه’Œو‰“هچ°ه¼‚ه¸¸م€پن»ژTabActivityن¸ٹé¢èژ·هڈ–و”¾ç½®Tabçڑ„TabHostم€پ...